
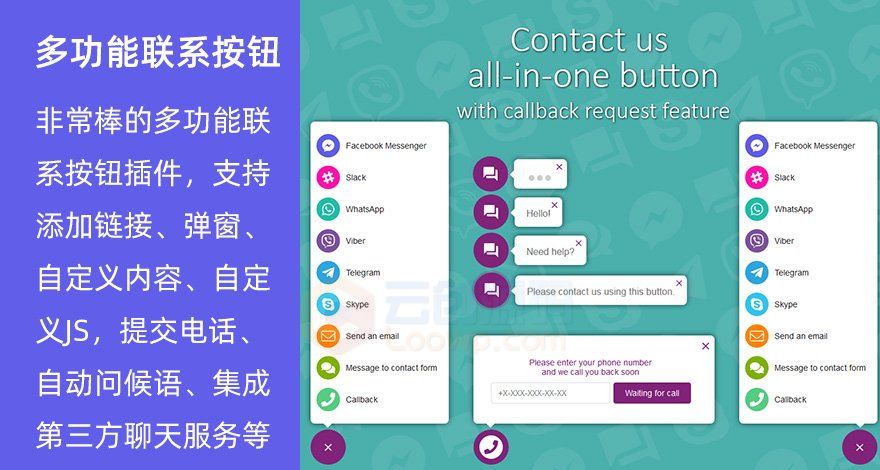
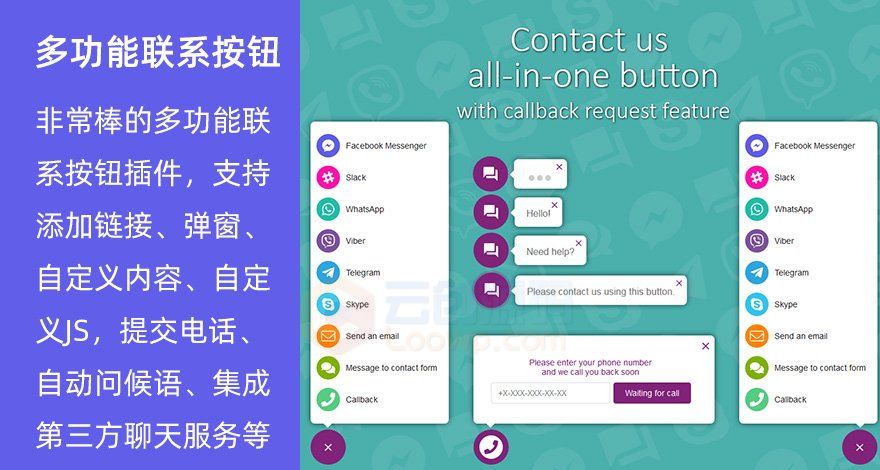
 相信很多网站都需要一个专业工具来展示客服联系方式,今天我们推荐的这个多功能联系按钮插件就非常不错。多合一“联系我们”按钮显示在网站的每个页面上,并提供所需的多种联系方式。您可以选择哪种联系方式将分别显示在网站的桌面版和移动版上。同样,您可以为台式机版本设置一个链接,为移动设备设置另一个链接。Facebook客户聊天,WhatsApp,Tawk.to实时聊天,对讲,Zendesk聊天,Call Me Back,Crisp,VK聊天,Skype,Slack,Viber,Telegram,电子邮件,Smartsupp,LiveChat,LiveHelper聊天以及更多社交通信支持渠道一个消息模块! 客服插件前台预览 先来看看两个动画演示图:
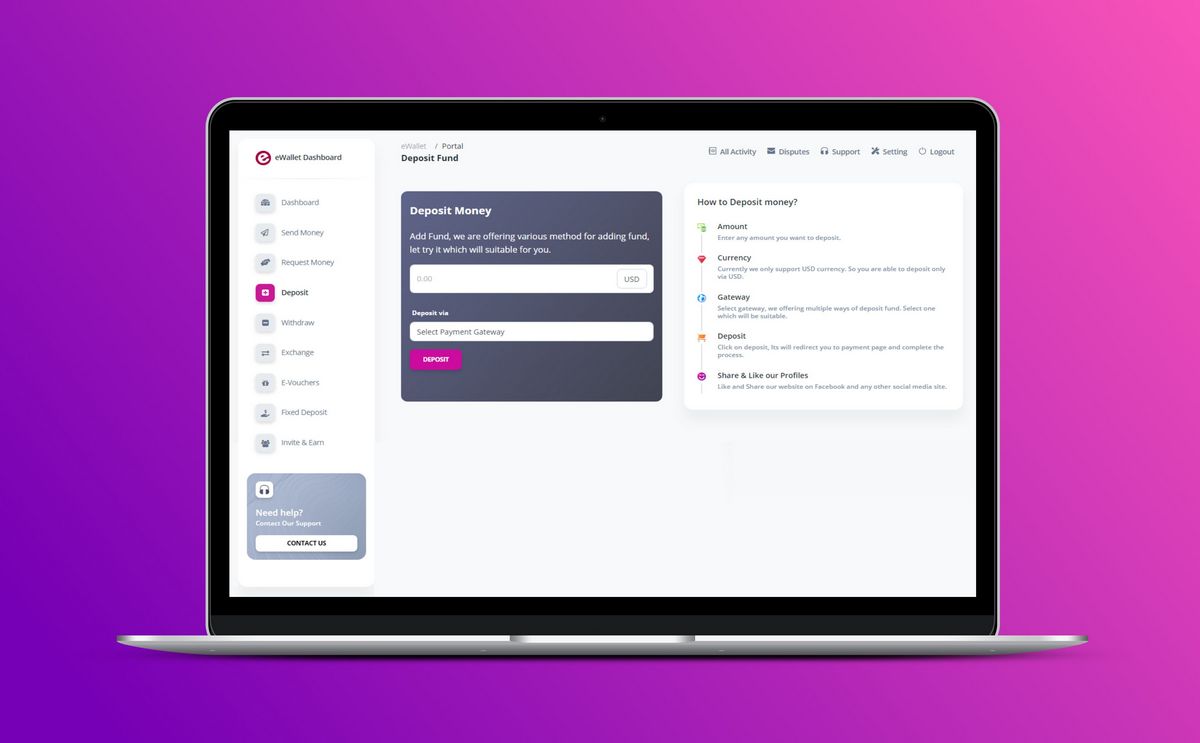
相信很多网站都需要一个专业工具来展示客服联系方式,今天我们推荐的这个多功能联系按钮插件就非常不错。多合一“联系我们”按钮显示在网站的每个页面上,并提供所需的多种联系方式。您可以选择哪种联系方式将分别显示在网站的桌面版和移动版上。同样,您可以为台式机版本设置一个链接,为移动设备设置另一个链接。Facebook客户聊天,WhatsApp,Tawk.to实时聊天,对讲,Zendesk聊天,Call Me Back,Crisp,VK聊天,Skype,Slack,Viber,Telegram,电子邮件,Smartsupp,LiveChat,LiveHelper聊天以及更多社交通信支持渠道一个消息模块! 客服插件前台预览 先来看看两个动画演示图:  正如图片所示,插件允许设置自定义的提示语,还支持添加无限数量的联系方式,不仅可以支持国内的微信二维码、QQ等主流来信方式,还支持几乎所有国外的热门社交工具、及时聊天程序等。 按钮菜单支持链接、自定义弹窗、自定义内容(html、简码等)、自定义js脚本等。小白用户都可以很好地设置和使用。对于稍懂网站编程的人来说,就等于无限可能了。 该插件还支持针对电脑端和手机端设置不同的联系方式按钮,以及不同的样式等等。 客服插件后台预览
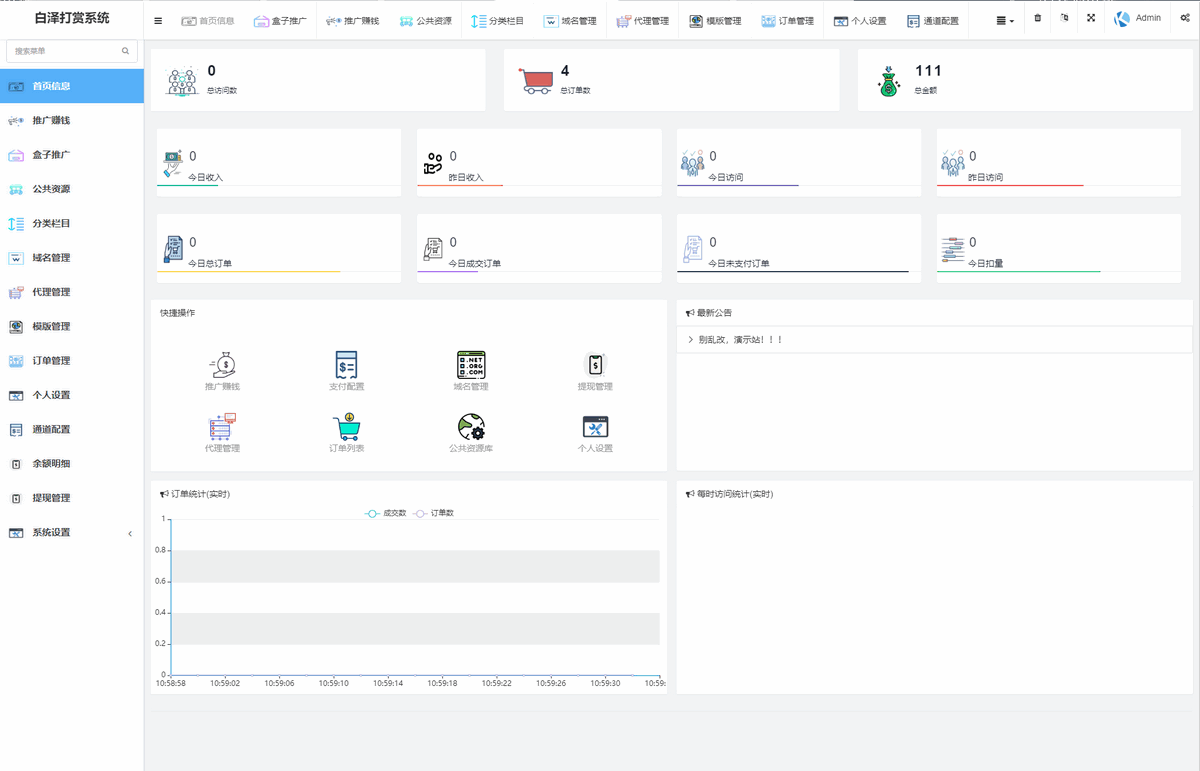
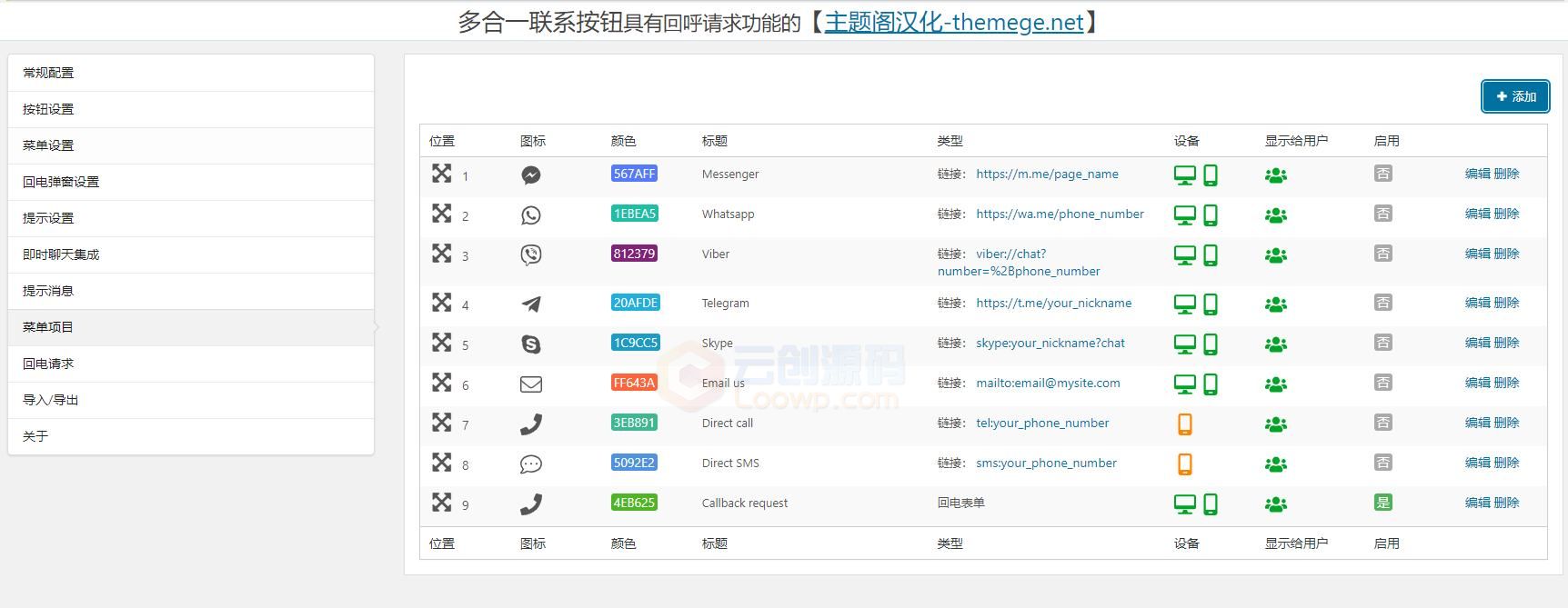
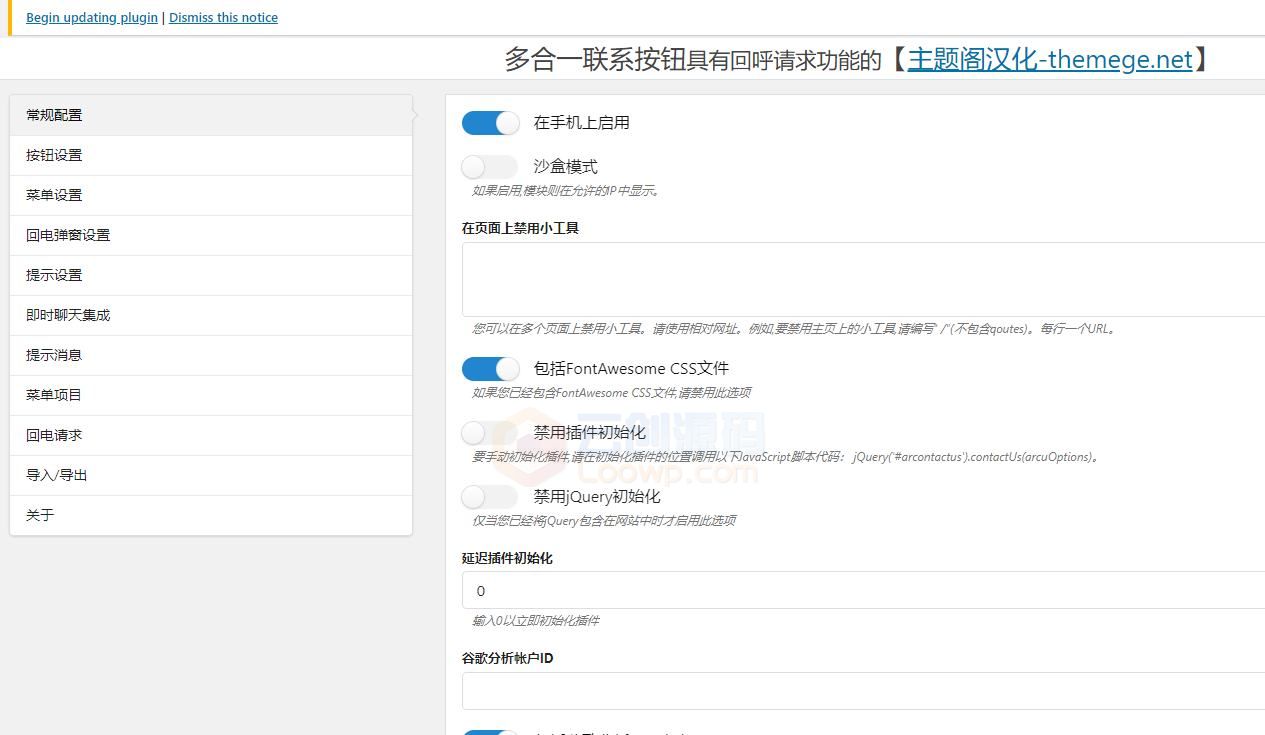
正如图片所示,插件允许设置自定义的提示语,还支持添加无限数量的联系方式,不仅可以支持国内的微信二维码、QQ等主流来信方式,还支持几乎所有国外的热门社交工具、及时聊天程序等。 按钮菜单支持链接、自定义弹窗、自定义内容(html、简码等)、自定义js脚本等。小白用户都可以很好地设置和使用。对于稍懂网站编程的人来说,就等于无限可能了。 该插件还支持针对电脑端和手机端设置不同的联系方式按钮,以及不同的样式等等。 客服插件后台预览 
 禁止转义QQ联系网址的&符号 要添加QQ一键联系按钮,需要使用类似于下面的链接网址: https://wpa.qq.com/msgrd?v=3&uin=您的QQ号&site=qq&menu=yesCopy 但是该插件出于安全考虑,对添加的链接网址进行了一些转义和过滤,导致上面的链中的&符号被转义,最终无法正常使用QQ一键快捷聊天。 所以,你需要将下面的代码添加到主题的 functions.php 文件即可:
function wpkj_js_escape_not_qq( $safe_text, $text ){
if(strpos($text,'wpa.qq.com/msgrd') !== false){
$safe_text = wp_check_invalid_utf8( $text );
//$safe_text = _wp_specialchars( $safe_text, ENT_COMPAT );
$safe_text = preg_replace( '/&#(x)?0*(?(1)27|39);?/i', "'", stripslashes( $safe_text ) );
$safe_text = str_replace( "\r", '', $safe_text );
$safe_text = str_replace( "\n", '\\n', addslashes( $safe_text ) );
}
return $safe_text;
}
add_filter( 'js_escape', 'wpkj_js_escape_not_qq', 10, 2 );Copy 猜你喜欢WordPress实时聊天/问题反馈/在线客服插件专业汉化版【前后端均已100%汉化】 (0.891)Live Chat Unlimited汉化版v2.9.3 WordPress在线客服插件汉化版 (0.877)【TotalDesk汉化版v1.7.18】技术支持、帮助系统、实时聊天和工单系统WordPress插件 (0.850)【WP Rocket汉化版 3.10.1】缓存系统页面优化WordPress插件 (0.727)Shield Security Pro汉化版v10.1.5 - WordPress安全防火墙插件包永久更新 (0.727)
禁止转义QQ联系网址的&符号 要添加QQ一键联系按钮,需要使用类似于下面的链接网址: https://wpa.qq.com/msgrd?v=3&uin=您的QQ号&site=qq&menu=yesCopy 但是该插件出于安全考虑,对添加的链接网址进行了一些转义和过滤,导致上面的链中的&符号被转义,最终无法正常使用QQ一键快捷聊天。 所以,你需要将下面的代码添加到主题的 functions.php 文件即可:
function wpkj_js_escape_not_qq( $safe_text, $text ){
if(strpos($text,'wpa.qq.com/msgrd') !== false){
$safe_text = wp_check_invalid_utf8( $text );
//$safe_text = _wp_specialchars( $safe_text, ENT_COMPAT );
$safe_text = preg_replace( '/&#(x)?0*(?(1)27|39);?/i', "'", stripslashes( $safe_text ) );
$safe_text = str_replace( "\r", '', $safe_text );
$safe_text = str_replace( "\n", '\\n', addslashes( $safe_text ) );
}
return $safe_text;
}
add_filter( 'js_escape', 'wpkj_js_escape_not_qq', 10, 2 );Copy 猜你喜欢WordPress实时聊天/问题反馈/在线客服插件专业汉化版【前后端均已100%汉化】 (0.891)Live Chat Unlimited汉化版v2.9.3 WordPress在线客服插件汉化版 (0.877)【TotalDesk汉化版v1.7.18】技术支持、帮助系统、实时聊天和工单系统WordPress插件 (0.850)【WP Rocket汉化版 3.10.1】缓存系统页面优化WordPress插件 (0.727)Shield Security Pro汉化版v10.1.5 - WordPress安全防火墙插件包永久更新 (0.727) | 0 (0%) 好评 | 0 (0%) 中评 | 0 (0%) 差评 |